颠覆你的手机浏览体验 Opera Mini 5 Beta评测
前段时间浏览器厂商Opera在其官网上发布了“Opera Mini 5 coming soon”的神秘拼图后,于昨日正式发布了其新一代手机浏览器的第一个测试版Opera Mini 5 Beta。作为一款流行的手机浏览器,Opera Mini以其小巧快速、使用简便并支持众多手机平台等特点为手机提供提供了体验移动互联网的平台。
小编在得知Opera Mini 5正式发布后下载并进行体验。快速拨号功能依然是Opera的亮点,用户使用方向键快速选择9个缩略图即可访问对应页面。虽然这样提高了用户浏览速度,但是用户却不能修改快速拨号的网址,这不得不让小编感到十分遗憾。
Opera Mini 5为一款完全免费的软件,用户只需花费GPRS流量便可以随时随地享受移动互联网带来的乐趣。
本次测试的机型为Nokia N72,操作系统为Symbian平台60系列第二版,测试软件的版本为Opera Mini 5 Beta 5.0.15659。

Opera Mini 5
小编第一次运行Opera Mini 5时发现其程序登陆速度有了明显提升,其相应速度比UCWEB稍慢,大约在5秒左右。
1条款声明:
小编在安装完成后,运行Opera Mini 5首先进入到用户条款页面。从声明中可以看出用户必须接受其条款方可继续使用。

用户条款
2 用户界面:
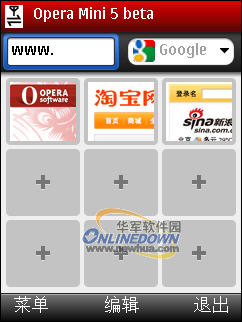
用户对一款手机浏览器软件的第一印象就是对用户界面的认可程度。小编认为此次Opera Mini 5的操作界面可以达到官方宣称的 “集全新外观与超前感觉于一身”。其外观相当时尚,难怪官方截图背景为翱翔在天空的战斗机。
Opera Mini 5主界面顶部由地址栏和搜索栏组成,其余部分为Opera经典的“快速拨号”功能。软件顶部为Opera一贯的红色,而工具栏和菜单栏为银黑色。整体界面大气磅礴又不失科技韵味。
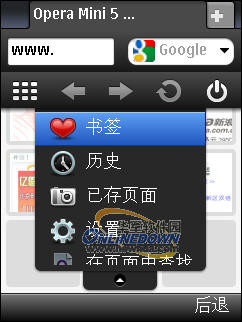
其菜单界面突破了传统的左下角呈现模式,而是从顶部下拉出菜单。用户通过上下键进入相应的选项后,可以使用左右键进行设置。#p#副标题#e#

用户主界面

菜单界面
3 快速拨号功能:
这是Opera首创并已经成为当今各大PC浏览器标准配置的功能之一,Opera Mini为用户推出可预览最多9个常用网站的界面作为首页,用户只需轻松点击缩略图即可访问自己想去的网站。
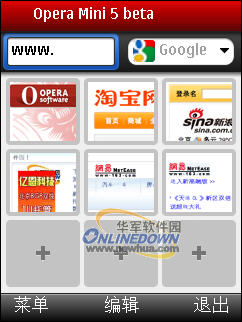
用户点击一个空白的拨号界面进行设置。用户可以输入网址或者从下面的选择网址中选择一个历史访问网址。在设置成功后,用户在快速拨号界面的相应位置看到已添加的页面缩略图,这样用户以后访问该页面点击缩略图即可。虽然只有9个网站的缩略图,但是这比从历史访问网址中或者书签中访问网址更生动、更加人性化,也使手机用户找到PC浏览页面的感觉。

指定快速拨号

添加快速拨号成功#p#副标题#e#
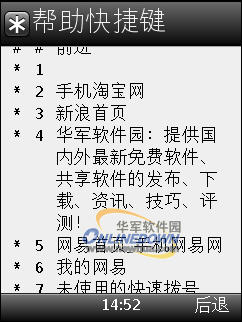
小编通常不太使用默认的设置,比如Opera Mini 5提供的这三个快速拨号页面,但是小编无论如何也不能找到修改的方法。开始本以为是对新发布的软件不了解,后来从快捷键帮助说明中找到了答案。
原来快速拨号为默认设置,用户不能对其进行修改,并且剩下的6个快速拨号一旦进行了设置也不能修改。所以大家在设置时一定要注意,毕竟这不是PC平台的Opera浏览器。

快速拨号快捷键说明
4 浏览WEB/WAP页面:
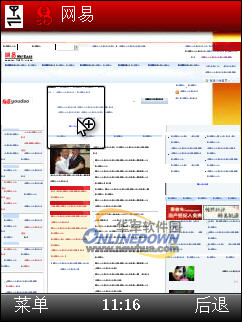
手机浏览器的主要用途就是浏览网页,小编打开网易WEB主页的时间用了大约10秒,工具栏显示的流量为112K,打开的网页质量基本上用户还是可以接受的。页面的样式没有混乱,放大后效果也不错,图文清晰。

网易WEB主页

放大后效果
小编打开网易WAP普通版的时间用了大约7秒,工具栏显示的流量为18K,网页图片和文字质量均显示#p#副标题#e#
为正常。

网易WAP主页

图文显示正常
5 密码管理器:
Opera Mini配置了一个虚拟记忆库,能够安全保存包括电子邮箱、社交网站、网上银行等用到的所有密码。#p#副标题#e#
小编登录当前流行的知名SNS社区开心网,Opera Mini提示小编是否需要保存用户名和密码。看来这个设计还是比较合理。用户一旦保存之后每次登陆都省了输入用户名和密码的烦恼。

密码管理器
6 多标签式浏览:
此功能由Opera发明并已在Opera Mini上实现。同快速拨号功能一样,多标签式浏览功能已经成为浏览器行业标准之一。用户通过点击Opera Mini上的标签即可实现从一个页面跳到另一页面的便捷切换。(切换键)
小编认为这个功能的核心在于用户可以同时浏览多个页面,这在UCWEB、QQ等手机浏览器中非常普遍。不过手机键盘用户相对于触摸屏用户来说在切换多个页面时更为繁琐,用户需要从菜单选项中选择上方向键才可以切换页面。但是UCWEB等手机浏览器的用户可以很方便的使用快捷键快速浏览多个页面,看来Opera Mini在同时浏览多个页面方面有待提高。

多标签式浏览
7 地址栏和搜索引擎:
用户可以通过地址栏直接输入网址访问,Opera Mini支持网址自动补全,并且对访问过的网址保存记忆。
小编在开启手机搜狗输入法的状态下输入网址,发现输入网址的标点符号时比较繁琐。用户只能使用Opera Mini系统输入,和其他的浏览器不同的是,Opera Mini只支持键盘1键输入标点,比如用户要按输入数字“1”需要按很多次才能选中。小编在关闭手机搜狗输入法后运行Opera Mini,然后从后台开启手机搜狗输入法,依然不能成功。小编认为Opera Mini与手机输入法可能存在一些兼容性的问题。大家有兴趣可以测试其他的手机输入法和Opera Mini是否兼容。
小编还特别注意一点,当用户进入到Opera Mini主界面时,地址栏总是显示“WWW”。小编猜想这是遵照了国外Opera用户的访问习惯。#p#副标题#e#

地址栏输入
Opera Mini提供了GOOGLE、博客搜索、在线字典、易查图片和淘宝搜索等五种搜索引擎,但是小编并没有发现中国用户常用的BAIDU搜索引擎。这与之前Opera和空中网合作的产品“空中Opera 4.0”的搜索引擎不同。
小编认为这是战略合作伙伴的不同,对于中国手机搜索引擎市场。由于在互联网上用户习惯使用百度作为搜索引擎的工具,所以在“空中 Opera 4.0”中增加的BAIDU,而没有放置GOOGLE。而新推出的Opera Mini 5针对的是全球用户,所以用GOOGLE取代了BAIDU。

Opera Mini 5搜索引擎界面

空中Opera 4.0搜索引擎界面
8 快捷键说明:
小编经常使用快捷键操作手机浏览器,以达到快速阅读。Opera Mini在系统帮助中提供了快捷键的说明。其提供的操作方式依然是“#+任意快捷键”。
小编很惊讶地发现,说明中存在两个“设置”的快捷键。于是分别进行了测试,找出哪个是真正的“李逵”。测试后发现“#+快捷键8”为“设置”快捷键,而“#+快捷键9”为“已存页面”的快捷键。
小编认为作为全球领先移动浏览器厂商Opera软件公司不太可能犯这种低级错误,于是在Nokia的6300(S40V3)和N72(S60V2)安装Opera mini 5查询,结果其快捷键说明界面与小编发现的情况相同。这让小编回忆起上学时老师经常嘱咐的一句话:“答完试题一定要认真检查!”

帮助快捷键
9 下载管理:
小编从百度音乐上随机下载一首歌曲,发现Opera Mini并不支持下载管理的功能。打开链接后其浏览器自动转架到手机自带浏览器下载。用户只
#p#副标题#e#
能从手机系统默认的设置中找到刚才下载的文件,更不用说用户通过Opera Mini管理下载的文件。

下载文件过程
10 其他功能:
Opera Mini 5和“空中Opera 4.0”的部分功能相似,比如页面查询功能,书签管理功能等,小编不再一一介绍。

书签管理#p#副标题#e#
11 操作系统:
Opera Mini 5目前提供的是JAVA版本的安装,包括Symbian平台60系列第二版、第三版,JAVA,Windows Mobile Pocket PC/Smart Phone,并且提供了黑莓专版。

下载信息
总结:
作为一款手机浏览器,Opera mini 5的快速拨号功能可以更好地为用户浏览页面提供便利,用户在设置好快速拨号的页面后点击缩略图即可,不过页面一旦与快速拨号绑定就不能修改,而且只有9个快速拨号页面默认设置还占用了3个。用户只能使用仅有的6个页面,希望Opera就此问题可以更好地协调。
小编除了快捷键帮助说明的文字错误还发现,Opera mini 5暂不支持Opera Link功能。Opera Link是一个由Opera开发的可以帮助用户随时随地访问书签和其它有用信息的功能。用户需要一个Opera的账户即可使用。
Opera mini 5继承了UCWEB的启动速度,又包涵了3G“GO”的华丽时尚界面,可谓是集大成者。相信在未来的发展中Opera mini系列会为更多国内手机浏览器用户创造全新的体验。
用户使用手机浏览器必然是访问移动互联网,所以小编建议大家开通GPRS包月服务以获得更多优惠。
附:快捷键列表:
# 1 输入网址
# 2 搜索
# 3 在页面中查找
# 4 首页
# 5 书签
# 6 历史
# 8 设置
# 9 设置(应为已存页面)
# # 前进
* 3 新浪首页
* 4~9 未使用的快速拨号
* # 横屏模式
* * 全屏模式
* ↑ 创建新标签页
* ↓ 关闭标签页
* ← 循环至左标签页
* → 循环至右标签页
下载地址:
手机平台Opera mini 5
下载:http://soft.qudong.com/Software/wangluoruanjian/zhuyeliulan/200909/shoujiliulan.html
PC平台 Opera 10
下载:http://soft.qudong.com/Software/wangluoruanjian/zhuyeliulan/200909/Opera.html
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































