|
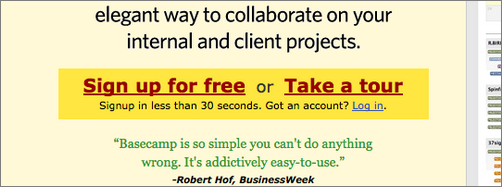
1、颜色 颜色一定要能与平静的页面相比更加与众不同,因此它要更亮而且有高对比度的颜色。
2、位置 它们应当”座落于”用户期望更容易找到它们的地方。产品旁边、页头、导航的顶部右侧…这些都是醒目且不难找到的地方。
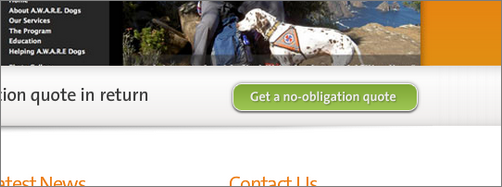
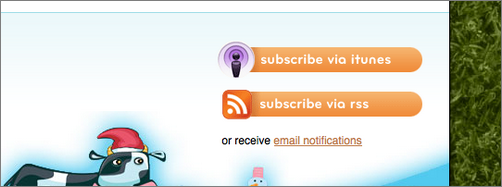
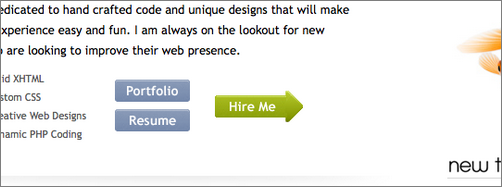
3、文字表达 在按钮上使用什么文字表达给用户是非常重要的。它应当简短并切中要点(不罗嗦),并以动词开始,如:注册、下载、创建、尝试等… 如果想切实的达到”勾引”用户点击的按钮,添加”免费”二字的确可以起到诱惑的效果,当然那要真的是免费,不要误导或欺骗用户。
4、尺寸问题 如果它是你最重要的按钮并且你希望更多的用户点击它,那么让它更醒目些是没有坏处的。把这个按钮设计的比其他按钮更大些并让用户在更多的地方找到并点击它。
5、可”呼吸”的空间 你的按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。
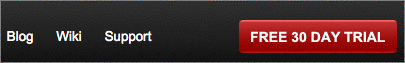
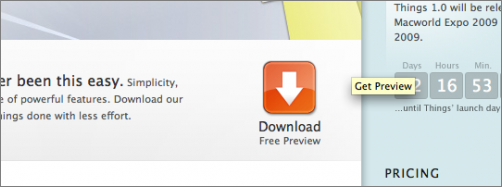
#p#副标题#e# 30个网页按钮设计实例 1、Things
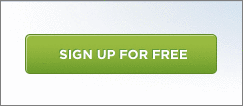
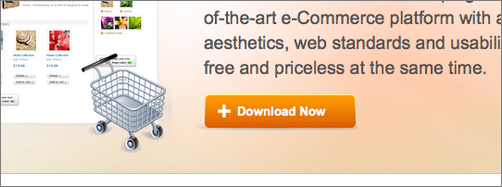
2、Wordpress e-Commerce
3、Skype
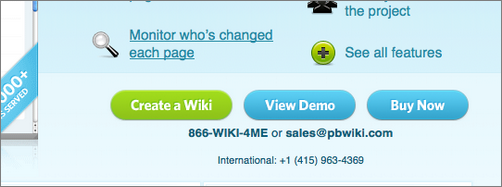
4、PB Wiki
5、Exceptional
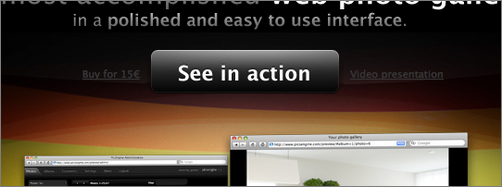
6、PicsEngine
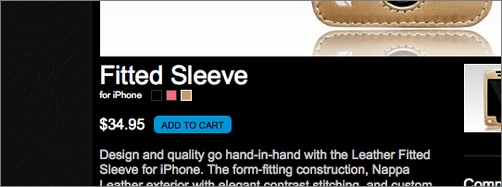
7、InCase
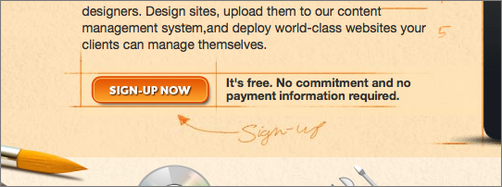
8、GoodBarry
9、Plan HQ
10、TypePad
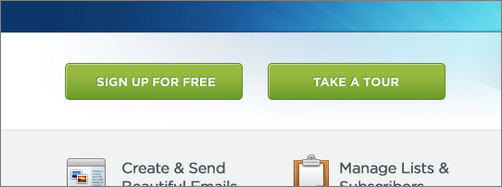
11、Mozilla Firefox
12、37 Signals
13、Hambo Design
14、Cake PHP
15、Traffik
#p#副标题#e# 16、Boag World
17、Donor Tools
18、Luke Larsen
19、Square Space
20、Wu Foo
21、Barack Obama
22、Freshbooks
23、Crazy Egg
24、Web Notes
25、Campaign Monitor
26、Light CMS
27、Litmus
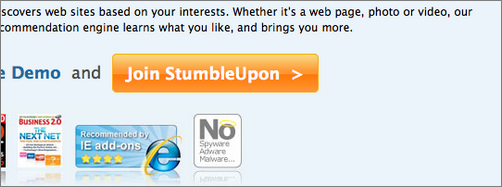
28、Stumble Upon
29、Remember The Milk
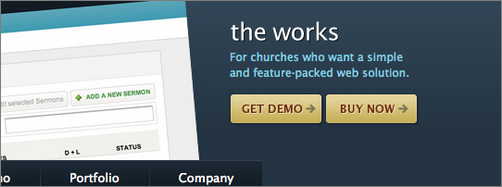
30、Ekklesia 360
责任编辑:xiaosu
 |
焦点资讯
-

- 5G时代持续发力6400万像素主摄+90Hz显示屏vivo X30意外曝光
-
驱动中国2019年11月6日消息 前不久,市场调研机构数据表明第三季度国内5G手机市场发货量vivo品牌以54.3%市场占有率名列前茅,iQOO Pro 5G版、vivo NEX3等5G机型在市......
-

- 三星Note 7很惊艳?看完这五点你可能要失望了
-
最近几天,随着三星Note 7发布,网络上一片赞歌,不论是媒体还是消费者对于这款安卓机皇不吝溢美之词。确实,这款手机不论是在做工还是在设计上,都代表了目前安卓手机的最......
-

- 你想要了解的都有!三星Note 7发布前最全汇总
-
目前,三星官方已经放出了Note 7发布会直播页面,看来三星对于这款手机也是相当的重视,在三星手机全球市场份额下滑,尤其是在中国市场中面临着来自国产手机严峻挑战的时候......
-

- 售价惊人!全球首款带夜视相机智能手机诞生,可录4K视频
-
丹麦科技公司Lumigon发布了全球首款带红外夜视相机的智能手机:Lumigon T3。事实上,关注手机行业的消费者应该都知道,这款手机其实是2012年发布的T2继任者。...
-

- FBI通过第三方破解iPhone 苹果还安全吗?
-
关于苹果与FBI之间的矛盾已经持续了好几个月,正当大家都在猜测,双方之间的矛盾还会进一步激化时,事情来了个一百八十度的大转弯!FBI竟然撤诉了,原因是已经破解了枪击案......